오늘은 "맘에 드는 사진이나 그림으로 링크버튼 만드는 법"에 대해 알려드릴게요. 예쁜 링크버튼을 보면 나도 저거 해보고 싶은데란 생각을 많이들 하시죠. 저 역시 그런 생각을 하며 살펴봤는데 알려주는 데가 없더라고요.
그래서 고민 끝에 찾아냈습니다. 이쁜 그림이나 사진을 링크버튼으로 활용하는 방법 여러분도 저와 함께 해보시죠. 자신만의 링크버튼은 포토스케이프를 통해 만들수 있습니다. 아래 포토스케이프 다운방법 및 사용법 올려드리니 참고하세요
블로거들의 사진편집 프로그램 포토스케이프 다운 및 사용방법
블로거나 스마트 스토어 운영자들이 가장 많이 사용하는 사진편집프로그램입니다. 사진이 가져다주는 효과는 블로거에게는 독자의 수를 증가시켜 주고 스토어 운영자에게는 매출을 배가 시켜
shinyhyun.com
우리가 익히 알고 있던 서식 넣기 프로그램 넣기 같은 일반적인 것이 아닌 기존의 링크버튼과는 전혀 다른 새로운 링크버튼을 경험하시게 될 겁니다. 만약 사용법을 알고 계셔서 프로그램 다운만 원하사면 아래버튼을 클릭하세요
세상에 하나밖에 없는 나만의 링크와 썸네일 만들기 함께해 보시죠

목차
개 편한 링크버튼 만들기
링크버튼을 우리가 원하는 모양으로 충분히 만들 수 있습니다. 제가 전에 소개해드린 링크버튼 만들기는 타원형의 링크버튼이나 사이트를 써서 해당사이트의 이미지가 화면에 보이는 링크버튼을 만들었지요.
이번에 알려드리는 링크버튼은 포토스케이프를 사용하여 내가 원하는 디자인을 직접 만들어서 사용하므로 세상에 존재하지 않는 나만의 링크버튼이라고 할 수 있습니다.
심지어 만드는 방법도 엄청 쉽습니다. 같이 진행해 보시죠.
포토스케이프 창 열기

먼저 포토스케이프창을 열어줍니다. 이전글을 실행하셔서 포토스케이프를 깔으셨다면 컴퓨터 화면 아래 메뉴바에 위그림처럼 생긴 포토스케이프 버튼이 있으실 겁니다.
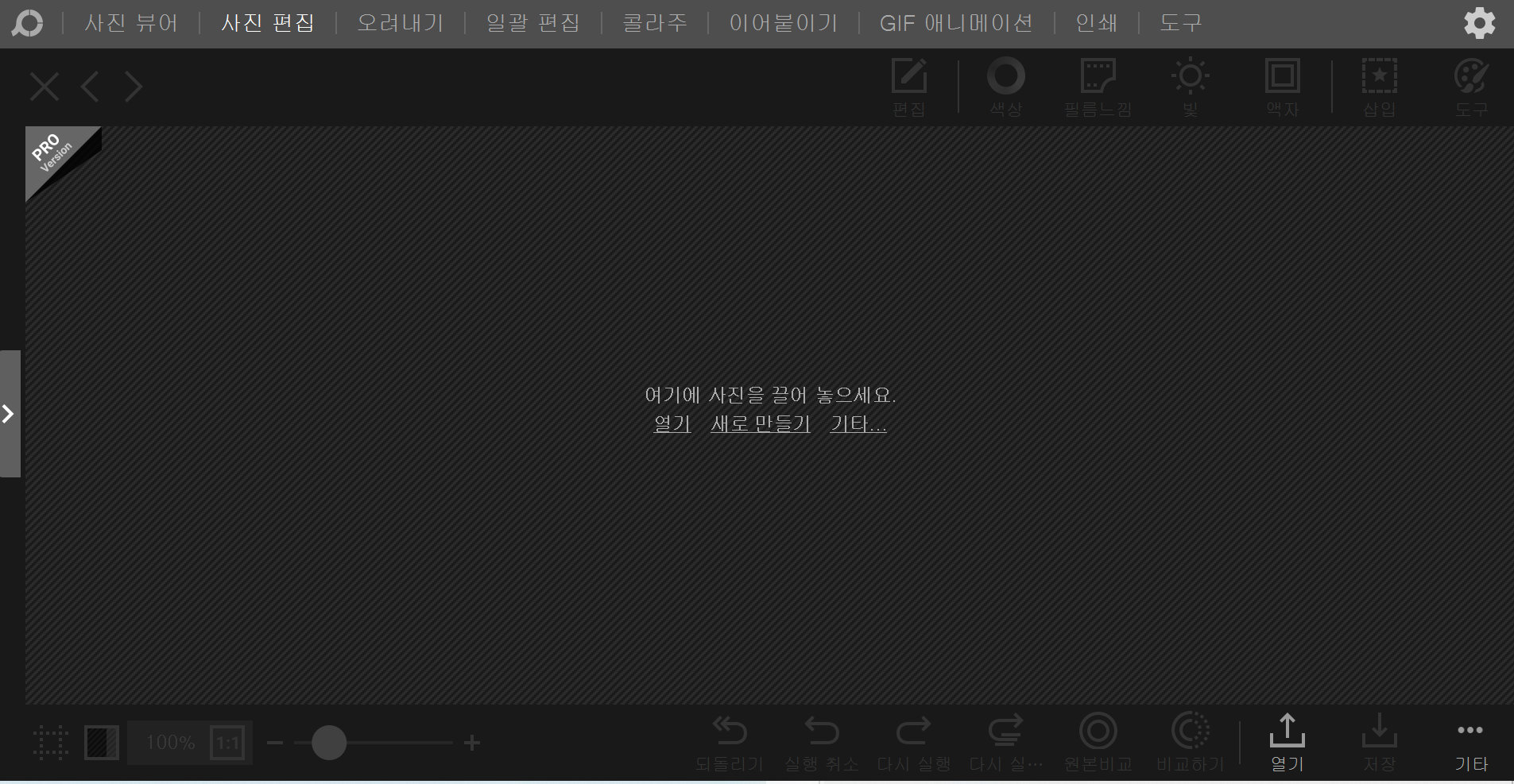
포토스케이프에서 프로그램을 열어주시면 다음과 같은 빈화면이 뜹니다.

이때 아무 사진이나 화면에 드래그해 주세요. 그림이 없으면 프로그램이 활성이 되지 않습니다. 이미지를 아주 조금만 남게 잘라주세요. 이미지가 있어야 포토스케이프가 작동을 할 수 있습니다. "삽입"버튼을 클릭해 주세요

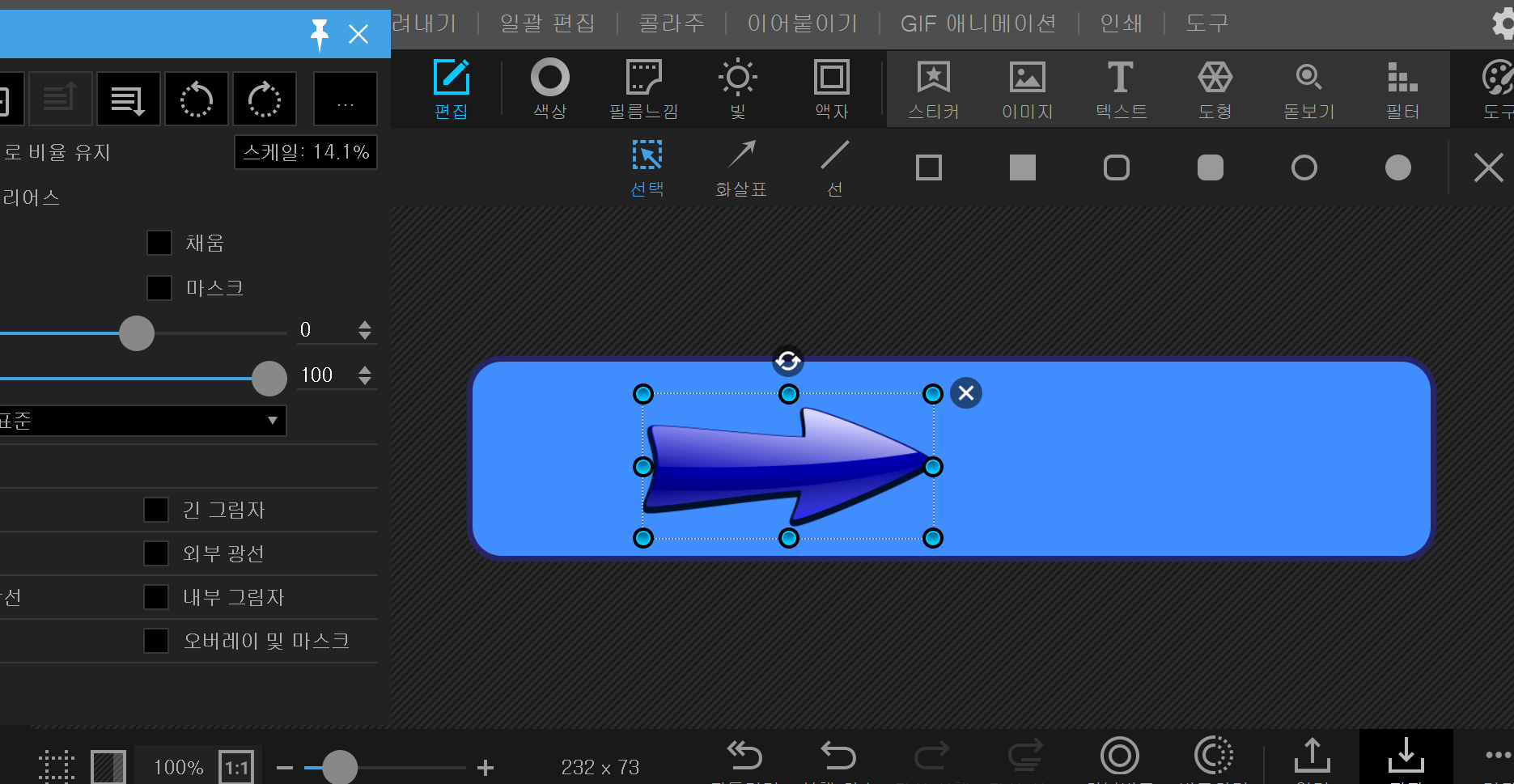
"삽입버튼을 클릭해 주시면 다음과 같이 편집할 수 있는 화면으로 바뀝니다. 원하는 도형을 골라 그려줍니다.
옆의 메뉴창으로 도형의 색상, 둥글기, 각도, 투명도 외에도 외곽선 그림자등 원하는 기능을 만드실 수 있습니다.

원하는 도형의 크기를 만드셨으면 "삽입"상태에서 위에 첨가할 이미지를 원하는 위치에 드래그해 줍니다.. 전 화살표를 넣을 서라 화살표를 넣어주었습니다.

원하는 이미지의 크기, 그림자, 외곽선등 직접 만들지 않고 외부에서 가지고 온 이미지도 수정이 가능합니다.

이미지가 완성되었으면 하단 "저장"을 클릭해 주세요

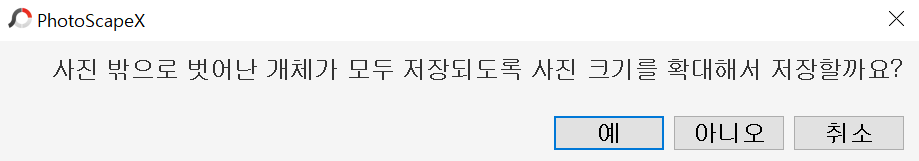
"사진 크기를 확대해서 저장할까요?"라는 메시지가 뜨게 되고 "예"를 눌러주시면 됩니다. 처음 원본으로 사용했던 이미지 보다 그려진 이미지가 더 크기 때문에 뜨는 메세지니 까요^^

최종 저장 화면입니다. 각자의 취향에 맞게 저장하시면 내가 만들고 싶은 나만의 링클 버튼이 완성됩니다.

전 이번 기회에 썸네일도 만들었네요. 포토스케이프로 만든 제 썸네일입니다.

포토스케이프 프로그램은 쓰기도 편리하고 용처도 다양합니다. 30분 ~ 1시간 정도면 웬만한 편집은 가능하다고 생각되네요. 포토스케이프 사용하시면서 좀 더 편리하게 블로그를 쓰실 수 있기 바랍니다.
